Instant React Preview
Preview your React components and Storybook stories directly in your IDE. No more context switching, no more waiting. Just instant, beautiful previews.
Preview.js integrates seamlessly with your favorite modern IDEs to deliver a polished and performant developer experience.
Lightning Fast
Instantly see your components rendered as you type. No more waiting for builds or browser refreshes.
Zero Config
Works seamlessly with React components. No special setup or configuration needed.
Full Integration
Native integration with VS Code. Your UI development workflow, supercharged.
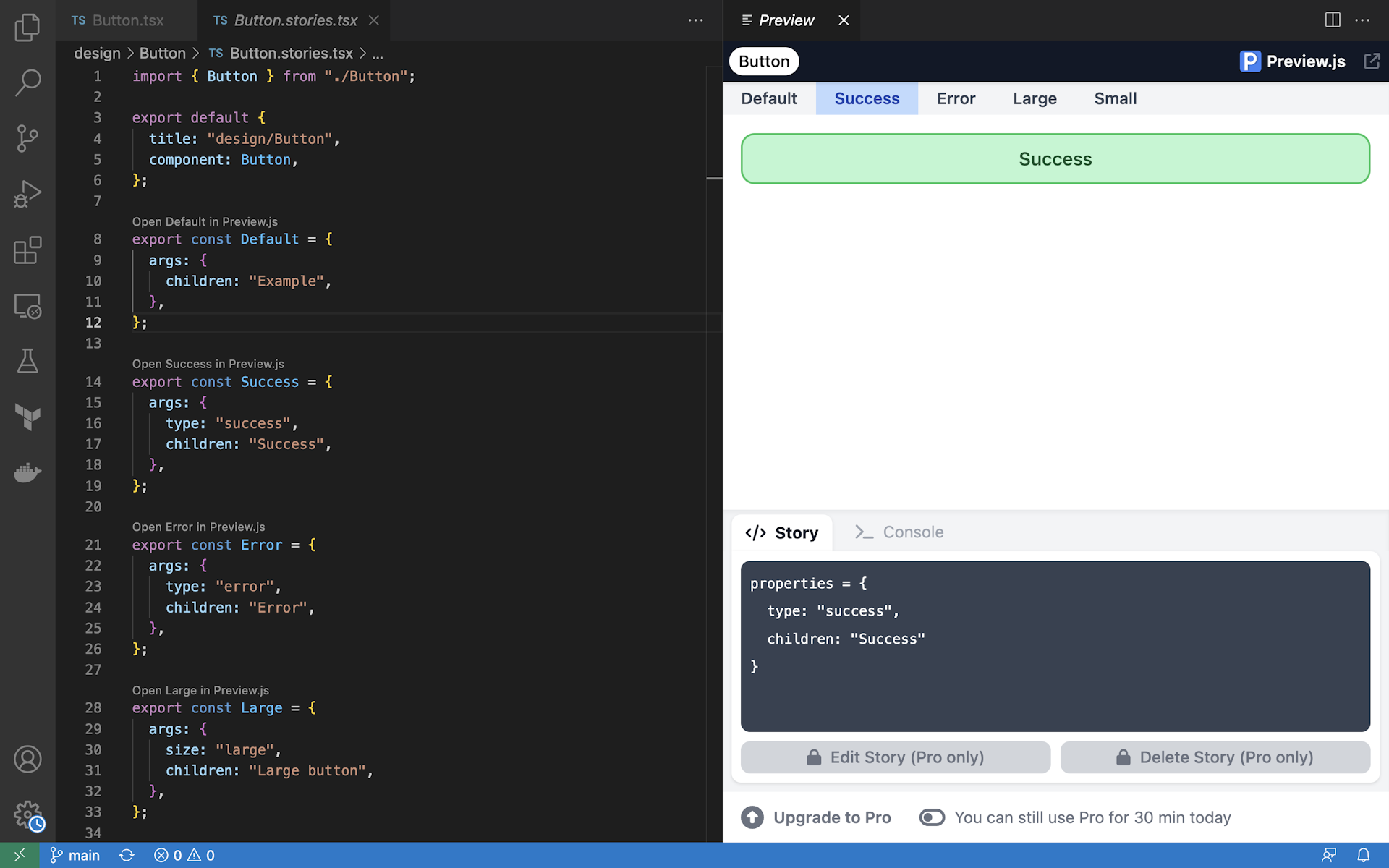
Zero boilerplate
Preview.js detects all React components and Storybook stories in your codebase.

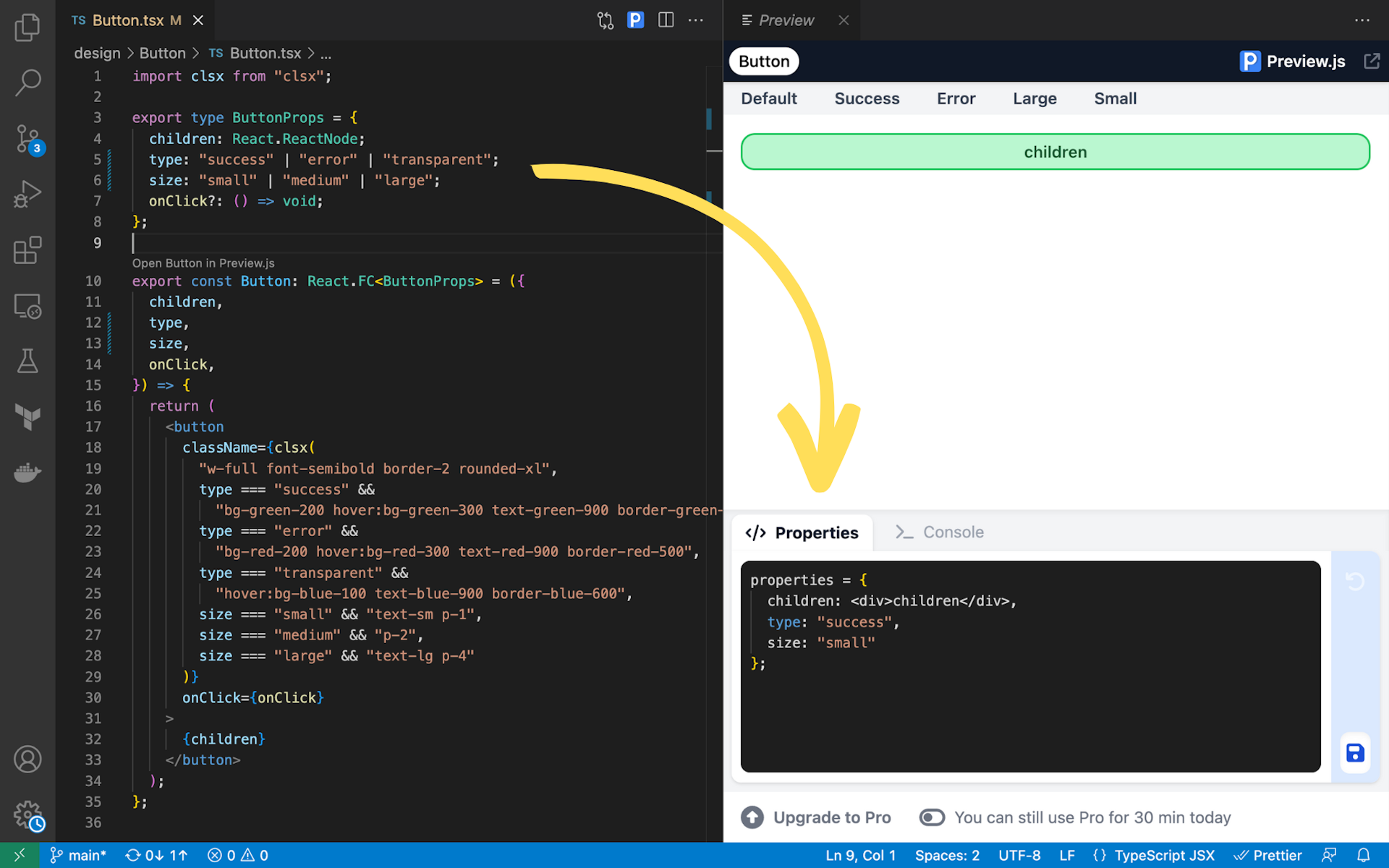
Auto-generated properties
If you use TypeScript, Preview.js will generate valid properties for each component on demand.

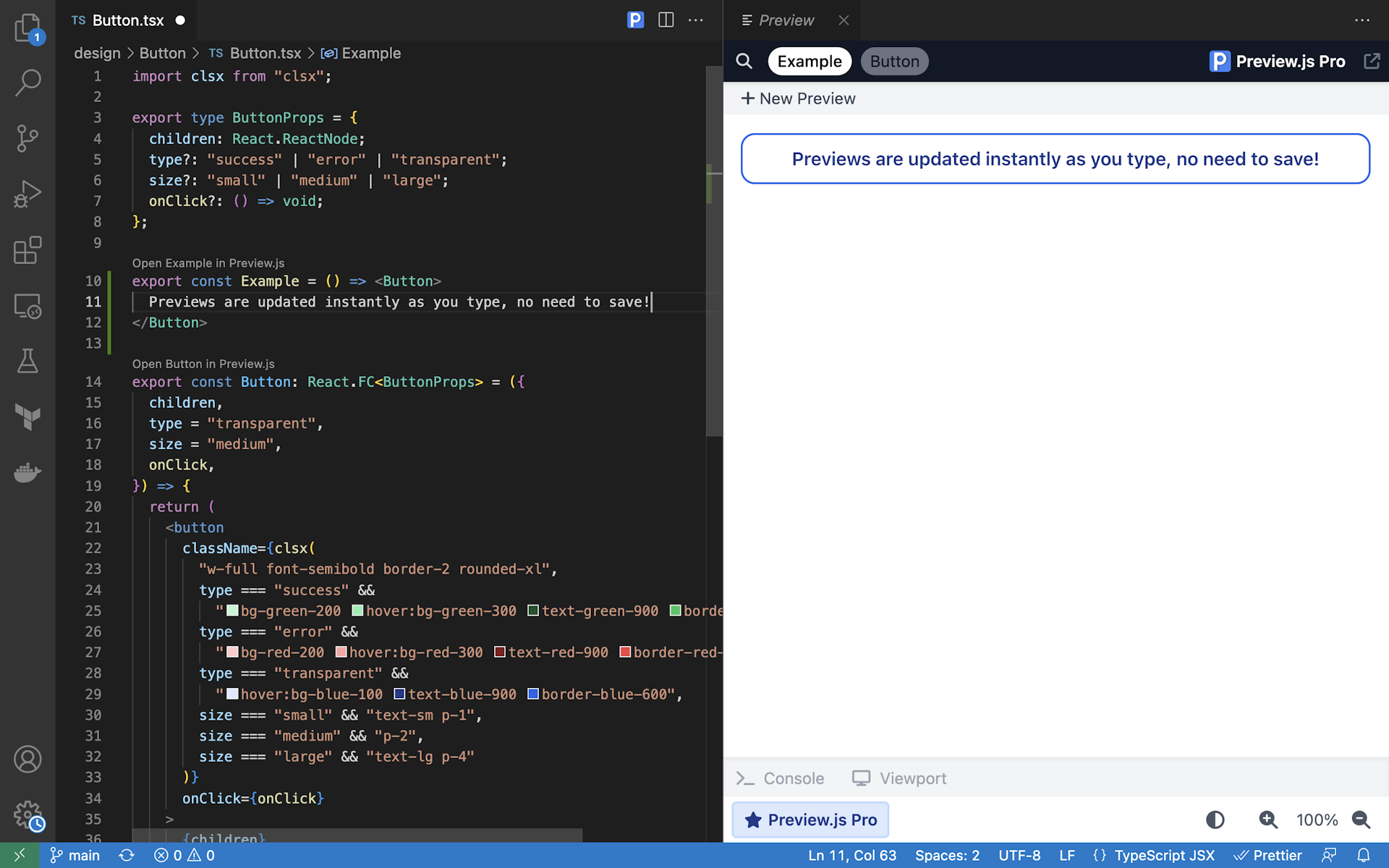
Instant feedback
Preview.js uses Vite under the hood, which allows it to achieve snappy refreshes. Previews will be updated before you have a chance to hit save.

Purpose-Built for React
Preview.js is designed from the ground up to provide a polished, seamless experience for your React components.
Transform Your React Development Today
Join the community of developers building better UIs faster with Preview.js.
Get Started Now