Preview.js v1.10 and the new visual props editor
I'm glad to announce the launch of Preview.js v1.10! Along with a bunch of usability improvements, it comes with one major feature: a visual props editor.
The new visual props editor
Since its first release, Preview.js can detect the type of a component's properties and autogenerate a valid value whenever possible. For example, for a component Button that takes a label field of type string, it will generate:
properties = {
label: "label",
};
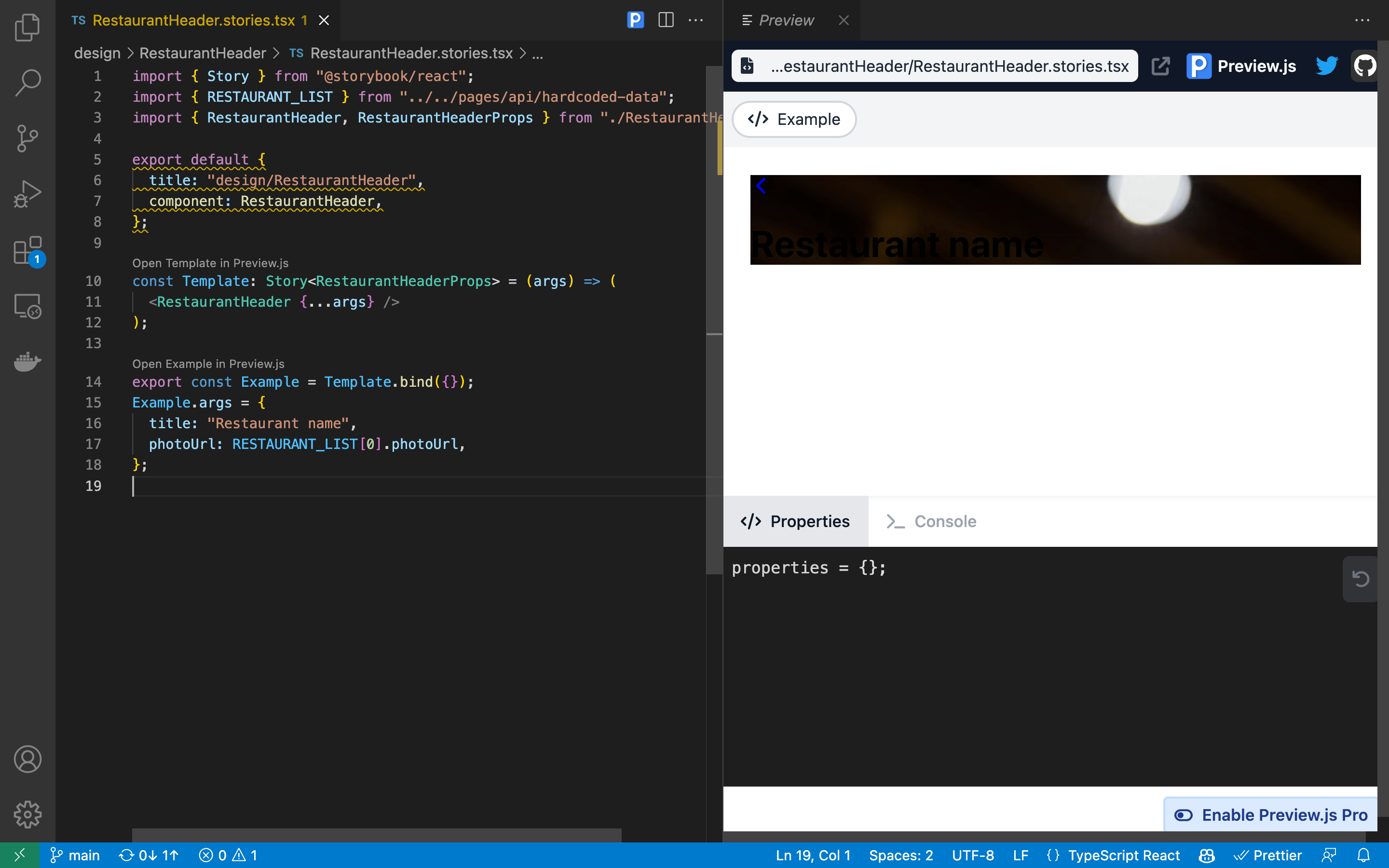
It also provides autocompletion and type validation so you can tweak properties and make sure they're valid. But that still requires you to write a fair bit of code, with typos and so on getting in the way:
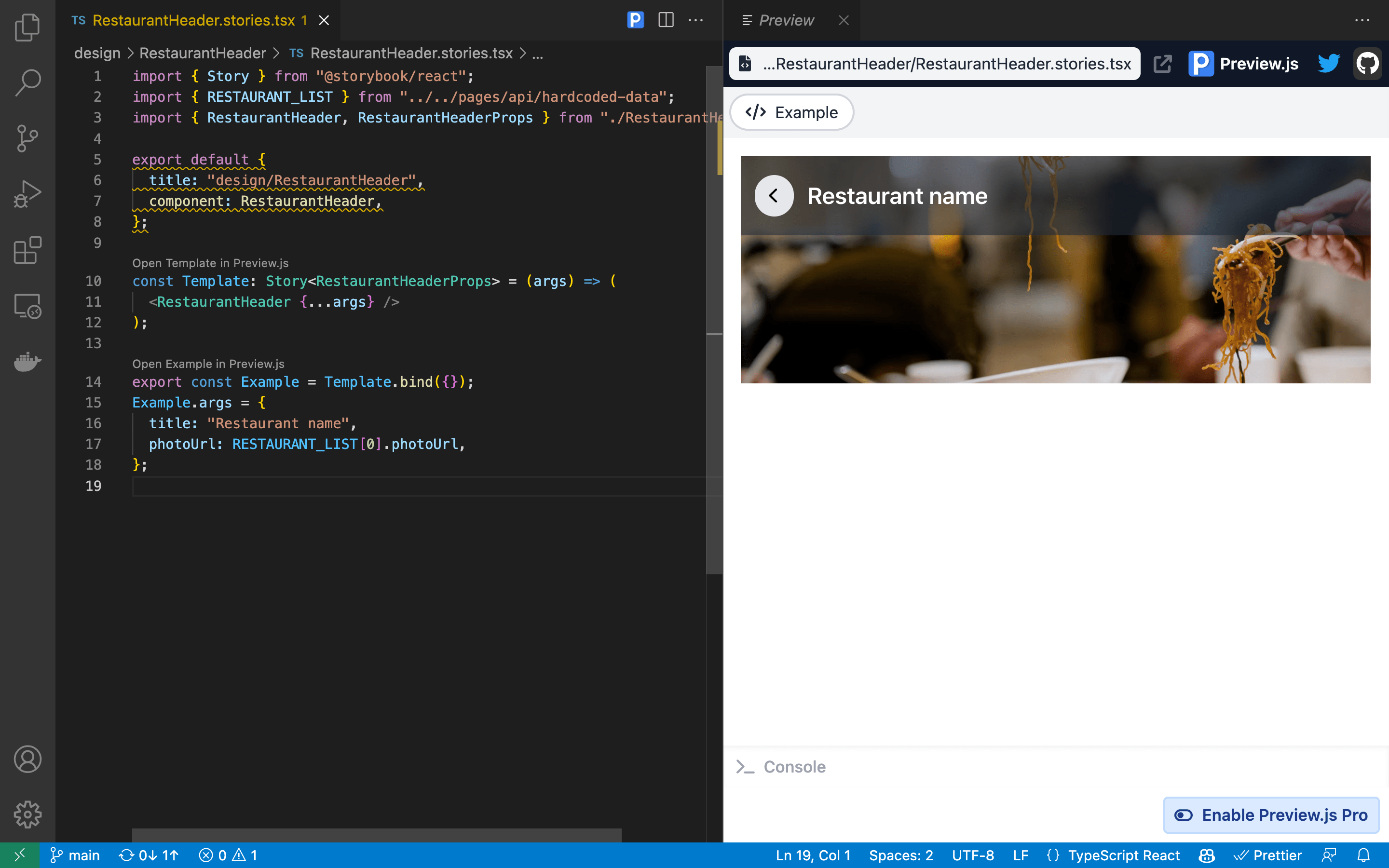
In v1.10, editing properties becomes significantly simpler thanks to a brand new visual editor, powered by the TypeScript Compiler API. You no longer need to write code to edit properties. Adding or removing an optional property is one click away. Switching between enum values or union types becomes trivial:
The new props editor knows about the internal structure of your component's properties (wherever TypeScript can infer it) and takes away the mundane work of writing actual JS code. You can still switch back to the code-based props editor when you need to. You can even switch back to the visual editor and you'll see the values updated accordingly.
The new visual editor isn't just outputting JSON. Aside from the obvious objects and arrays, you can also use it to define callback functions (well, their return value), promises, maps and sets. In fact, you don't even need to use Preview.js to try it out. It's also available as a standalone tool at https://tseditor.fwouts.com. Feel free to report any bugs you find!
In order to help make Preview.js a sustainable project, the new visual editor will be primarily a Pro feature. It's available for free while in beta, until the end of August 2022.
Automatic global CSS imports
One major hurdle for new users of Preview.js was that, in a typical codebase, components would often look broken because global CSS wasn't included by default.

You'd need to check out the docs to find out that you need to create a Wrapper component that imports the CSS you need. Far from ideal.
Preview.js v1.10 comes with a small but major improvement: if it can reasonably guess that your codebase needs a particular CSS file to render properly, it will import it automatically.
You don't need to do anything. As long as there's a file named index/global(s)/style(s).css/scss/less/styl somewhere in your codebase, it will be imported.

You can override this behaviour by creating your own Wrapper component, so you won't get stuck if Preview.js makes a bad guess.
Component Story Format 3.0
Another improvement that comes in v1.10 is out-of-the-box support for Storybook's Component Story Format 3.0, which is mostly framework-agnostic and independent from Storybook itself.
This opens up Preview.js to a flurry of new possibilities. For example, a future version of Preview.js will use CSF 3.0 as the primary way to preconfigure component previews. This means you'll be able to use exactly the same code in Preview.js and in Storybook.
In fact in a not-too-distant future, Preview.js Pro will be able to create and edit Storybook stories. Imagine previewing a component or a story in Preview.js, tweaking its properties in the visual editor, then simply clicking "Save" to update the corresponding Storybook code. I can't wait to use this myself!
What's next?
There is still a lot to be done for Preview.js. My next priority is to make the upgrade to Vite 3, which will unfortunately require a full rewrite of the VS Code extension shell (see GitHub issue).
Once that's done, the next priority will be to add support for previewing Svelte and Preact components.
If you haven't already tried Preview.js, make sure to give it a try. It's easier than ever to get started!