Activating Preview.js Pro
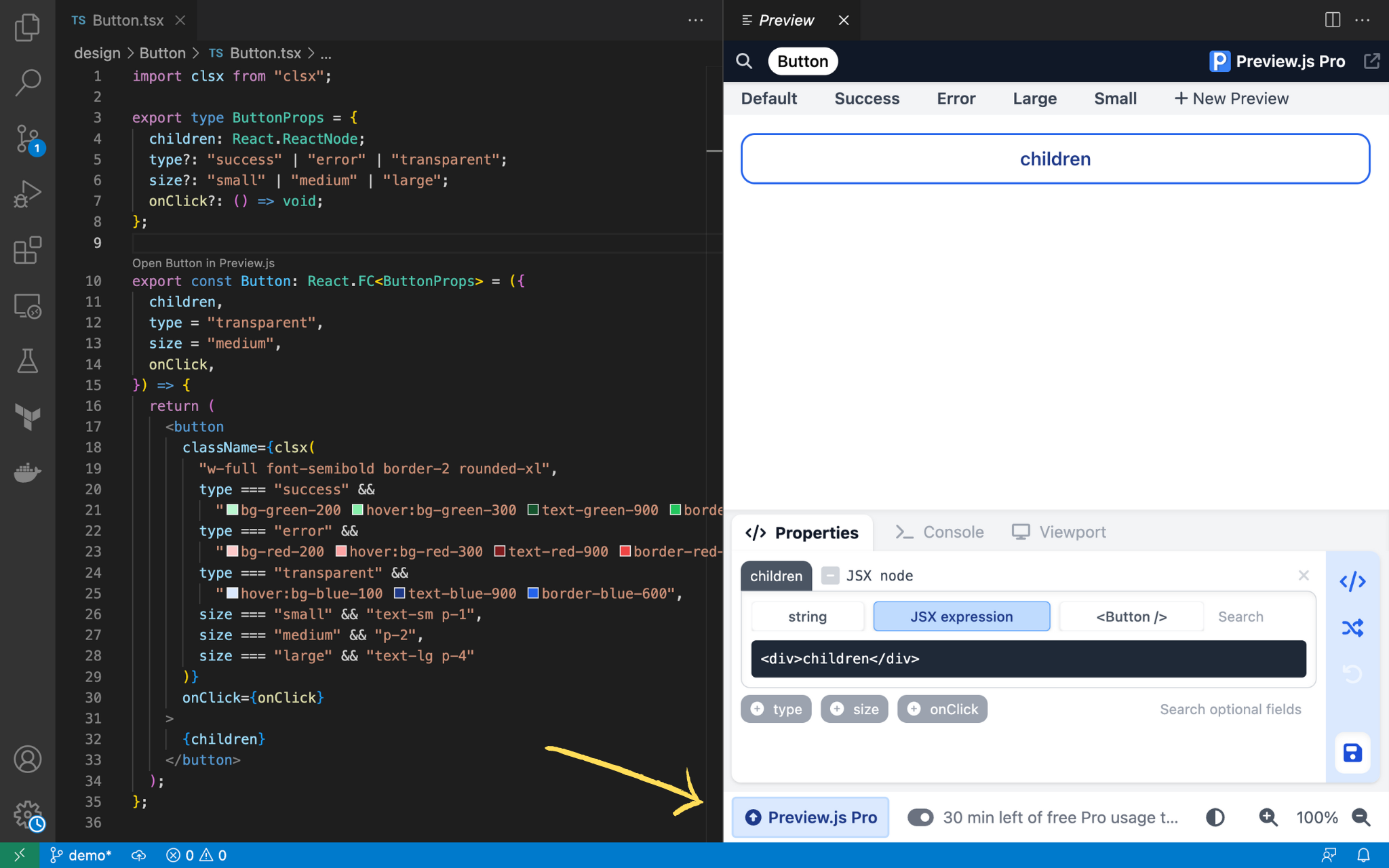
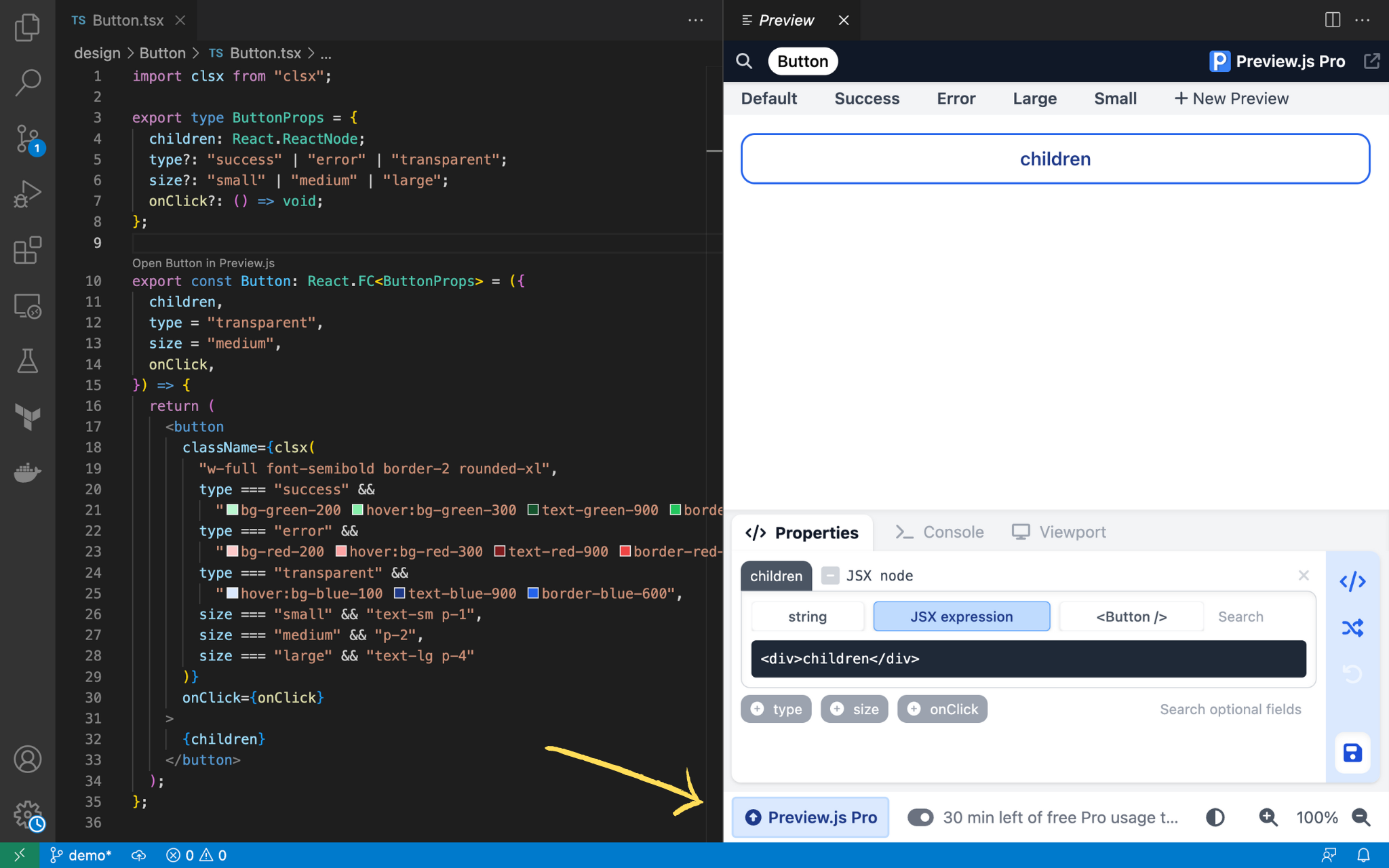
Once you have received your license key for Preview.js Pro, click on "⬆️ Preview.js Pro" in the bottom-left corner of Preview.js to enter your license key.

Once you have received your license key for Preview.js Pro, click on "⬆️ Preview.js Pro" in the bottom-left corner of Preview.js to enter your license key.